EC-CUBEではHTMLや細かい部分の修正をやります。
主に商品ページの追加や修正、商品発送のメールが中心ですが、HTMLや新規ページ作成はこちらでおこないます。
何故EC-CUBEに?
社内にホームページ作成の知識を持った社員がいなかった為、ホームページの管理をする企業が必要でした。
そこで管理していただく企業で使うモノと、社内で管理するモノに分けるという案になりました。
・管理していただく企業→EC-CUBE
・社内で管理→Wordpress
何でも編集出来るようにするのがEC-CUBE、何の知識もない人が手軽に直せるのがWordpressといった感じです。
WordPressにはHTML&CSSやプログラムの知識が必要ないのでact japan側で行い、EC-CUBE側はホームページ制作会社に保守依頼をするといった形になります。
EC-CUBEではネット注文の受付のみact japan側で対応していましたが、
私がEC-CUBEのマニュアルを制作し、HTML&CSSの知識が少しでもあれば気軽に編集出来るよう対応しました。
EC-CUBEでやる事
EC-CUBEでやる事は下記内容です。
- 商品ページの作成(HTMLの知識が必要)
- ホームページの新規ページ作成(HTML&CSSとLPの知識が必要)
- キャンペーンページの作成(上記商品ページの知識とFTPソフトの使用、jQueryしくみの理解)
- その他(お知らせの記載、HTMLタグの改善等)
キャンペーンページについて
キャンペーンページは基本的にWordpress側でバナーと一緒に作る方式になっていました。
内容が商品とセットになっている為、こだわって作りたい場合は作り変えないといけません。
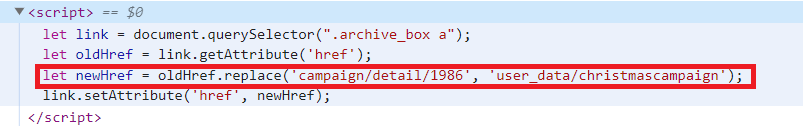
ページ自体はEC-CUBEで作れますが、バナーの遷移がdetail+数字の為、EC-CUBEで作ったページに飛ばないという問題が起きました。
それをキャンペーン専用のURLに書き換える必要がありました(下記画像を参照)

これをキャンペーンのバナーの配置場所に置く事で、キャンペーンページまで遷移するように設定しました。
その他のお話
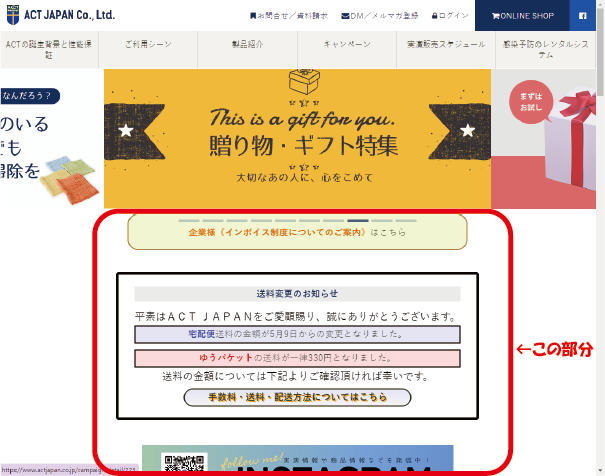
お知らせはホーム画面(トップページ)のスライダー下にあり、下記画像の部分になります。

基本的にホームページはWordpressで出来上がっていますが、難しい部分はEC-CUBEから設定しています(EC-CUBEのページを引っ張ってWordpressに貼り付けている状態)
なおこちらはHTMLとCSSの知識があれば使えるので省略します。
続いてHTMLタグの改善ですが、
こちらはSNS発信等で使う事があります(metaタグ等)
というのもSNSへの発信にサーマリーカードを使用しています(サーマリーカードについてはこちら)
その影響もあり、ホームページに記述しているタグは実際に反映しているか日々確認をしています。