EC-CUBEではHTML&CSSやJavascriptといった難しい作業をおこないましたが、
WordPress側では基本的にボタン一つで設定出来る機能が大半です。
実演スケジュールや商品の導入実績一覧の表作成、ニュースの発信等を追加や修正が主な作業です。
EC-CUBEのような複雑な修正等は必要とせず、ブログ感覚で変更する内容がほとんどです。
キャンペーンのバナーについて
WordPressで行う作業はillustrator&Photoshopで作成したバナーを貼り付けて、キャンペーンのバナーを表示させるのみとなります。
※標準仕様の場合はページ作成もWordpressで完結しますが、HTMLやCSSをこだわって作りたい場合はEC-CUBEが必要になります。
WordPressでキャンペーンのバナーを作成すると、URLがWordPressのテンプレートになります。(例:campaign/detail/2…等)
その辺りの問題に関してはEC-CUBE側で解決しています。(内容はこちらのキャンペーンページについてをご確認下さい。)
↓実際のページは下記から確認出来ます↓
実演スケジュールに関して
WordPressに実演スケジュール用の入力フォームがあり、そこで新規追加する事により、
ホームページの実演スケジュールページに開催日程のグラフと地域ごとの表で追加されます。
↓実際のページは下記から確認出来ます↓
導入実績一覧について
WordPressに導入実績一覧の入力フォームがあり、新規を文字で入力し追加するだけです。
削除に関しても作成したものを消すだけになります。
↓実際のページは下記から確認出来ます↓
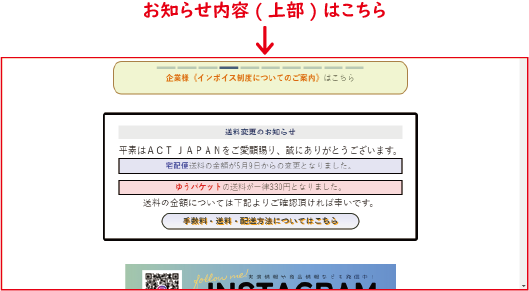
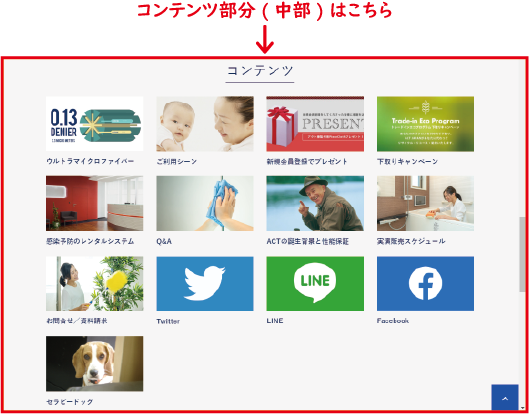
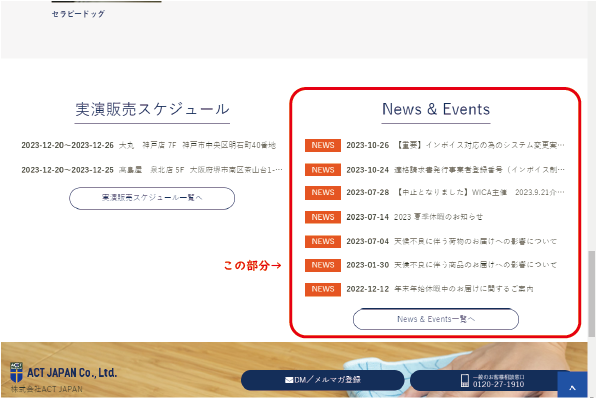
お知らせについて
お知らせに関してはトップページに編集部分が3つほどあります。
ページはこちらをご参照下さい。
EC-CUBEで編集する場合
・お知らせ内容(上部)
・コンテンツ部分(中部)
⇒
EC-CUBEで編集
※こちらはHTML&CSSでの編集が必要。


WordPressで編集する場合
・News & Events部分(下部)
⇒
WordPressで編集
WordPressにNews & Eventsの専用フォームがあるので、そちらで投稿します。
※こちらはブログの記事を書くだけなので、編集の必要無し。

優先で発信するお知らせは、お知らせ上部から直接ページへ遷移するようにし、
(例:台風による荷物の発送遅れ&停止情報、送料や商品に関しての情報)
actjapanからの発信は基本的にWordpress側で完結しています。