サーマリーカードの概要
Twitterを使っていくにあたり、サーマリーカードという存在がある事を知りました。
いわゆるホームページのmetaデータに追加して、呼び込むタイプですがACT JAPANでは問題点がありました。
その問題点と導入した内容について軽く紹介していきたいと思います。
導入時の問題点について
これはサーマリーカードを作る際に発覚した問題ですが、
そもそもTwitter用で使うmetaデータが、Wordpressのテーマの事情でmeta nameで書き換えが不可能な状態でした。
そこでmeta property(OGPタグ)というものを使用しました。
同様にpropertyも記述されていましたが、
EC-CUBE内で再度OGPタグの設定する事により下記のサーマリーカードが出来上がりました。
EC-CUBEでのOGPタグ設定
EC-CUBEのブロック管理でOGPタグ専用のブロックを作成 → ページのレイアウト編集で作成したブロックをheadに追加
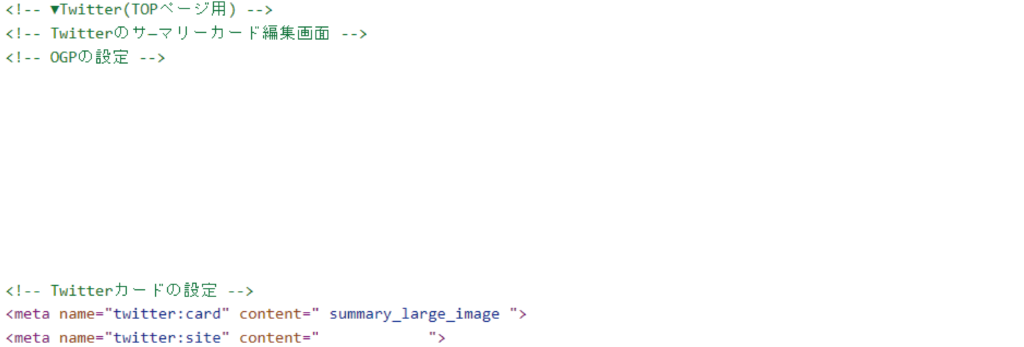
実際のブロックのデータ

細かい内容は伏せますが、特定ページのheadタグ内にこういうブロックを設定しています。
内容自体はサーマリーカードの解説サイトから引用しました。
サーマリーカードの導入前と導入後
導入前

導入前はこんな感じで表現されていました。
このままだと特徴が無いので、宣伝時に伝えにくいと感じました。
そこでサーマリーカードを書き換えようという考えに至りました。
導入後
ホームページのトップ画面にも実装していますが、導入前の説明文にプレミアムクロス各色の画像を配置しているだけなので省略します。
商品ページ

Twitterでこのバナーをクリックするとショップページに飛ぶように設定しています。
代理店募集のページ

Twitterでこのバナーをクリックすると代理店募集のページに飛ぶように設定しています。
なおサーマリーカードのサイズは多くの方が見る事を想定してラージのサイズに設定しています。